![]() https://loginov-rocks.github.io/Web-Bluetooth-Terminal — try
it out, see how it works on YouTube, read tutorial on
Medium
(English) or on Habr (Russian).
https://loginov-rocks.github.io/Web-Bluetooth-Terminal — try
it out, see how it works on YouTube, read tutorial on
Medium
(English) or on Habr (Russian).
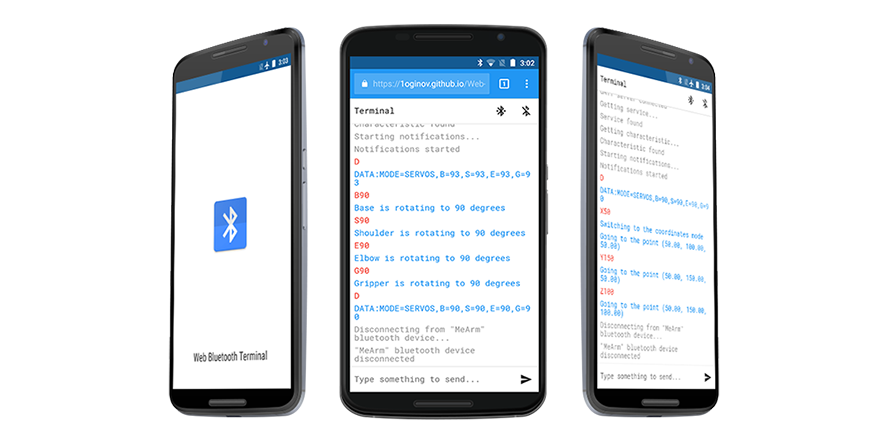
Web Bluetooth Terminal is a website that can connect with the remote devices which support Bluetooth Low Energy (also called Bluetooth Smart) and exchange data bidirectionally. It can be installed on your homescreen as an application and work offline.
Killer feature: the application establishes serial communication over BLE that is not provided by the specification, but needed if you want to make your own BLE IoT devices using affordable bluetooth modules.
The application utilises BLE service (0xFFE0) and characteristic (0xFFE1) available in low cost BLE modules based
for example on CC2541 chip, such as HM-10, JDY-08, AT-09, CC41-A and other. Also, it bypasses 20 bytes limit specific
for GATT characteristics by keeping incoming messages in a buffer and waiting for the end of line characters.
Check Bluetooth Low Energy (Smart) device and How to use this app as a base for my own project? sections for a quick start and to find out how to make your own project. Also, I've made MeArm Controller as a showcase project.
Accessible via browser — just go to the website and you'll get the full featured application, it is not needed to install anything.
Cross-platform — as long as the app is accessible via browser, you can use it with the desktop or with the smart phone browser.
Installable — if you don't want to remember the website address, you can add it to the homescreen.
Works offline after installation on your homescreen, since it is a Progressive Web Application.
And... it have auto scrolling! Enabled by default, but you can scroll the terminal to the top on more than a half of the terminal window height to disable it. Scroll to the bottom to enable it again. Rocket science!
One of browsers which supports Web Bluetooth API by default (Chrome Platform Status, Can I use):
- Chrome for desktop 56+
- Chrome for Android 56+
- Opera 43+
- Opera for Android 43+
All this browsers support other necessary features, such as ES6 classes and PWA capabilities (Web App Manifest and Service Workers), so I don't pay attention to it here.
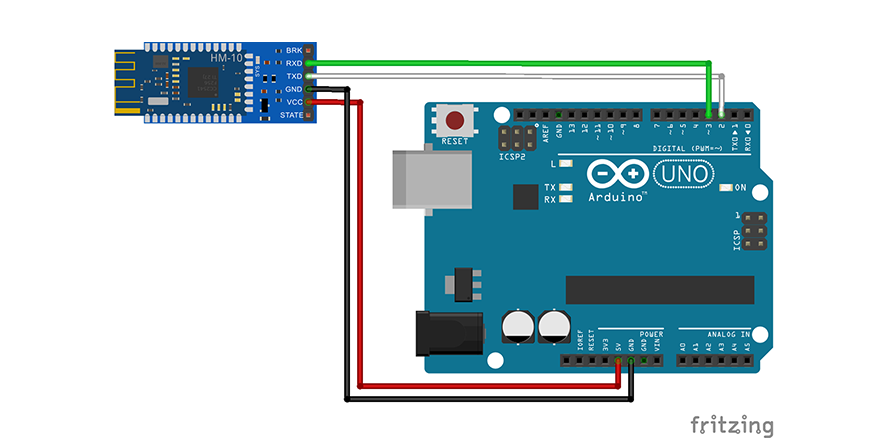
Different BLE devices implement their own services and characteristics to communicate with, but you can build your own simple device: you just need a BLE module (e.g. HM-10, JDY-08, AT-09, CC41-A) and an Arduino Uno. Wire it and upload the bridge sketch.
Pay attention to what voltage level your BLE module consumes, since it can vary from device to device! Read
specifications, you may need to connect your BLE module to the 3.3V pin and use voltage level shifter between TX and
RX pins.
Open Serial Monitor in Arduino IDE, switch baudrate to 9600 and line endings to Both NL & CR. Next, launch the
Web Bluetooth Terminal and connect to your module. Now you're
able to make a small talk between the Terminal and the Serial Monitor!
When a BLE module is waiting for connection it can be configured with AT commands. So if you have troubles trying to
make BLE module work as expected you can use following commands, but again, read specifications! Here are some commands
I use with CC41-A module:
AT+DEFAULT— resets the module to the defaults;AT+RESET— resets the module softly;AT+ROLE— gets the module working mode;AT+ROLE0— makes the module to work in slave mode, waiting for connection from other devices;AT+NAME— gets the module name;AT+NAMESimon— sets the module name toSimon;AT+PIN— gets the module pin (password);AT+PIN123456— sets the module pin to123456;AT+UUID— gets the module service UUID;AT+CHAR— gets the module characteristic UUID.
Commands can be case insensitive and may need to be terminated with CR (\r) and LF (\n).
You can fork this repository and implement features specific to your needs. Don't forget that application should be
accessible via HTTPS protocol to enable Web Bluetooth API feature, so you can use
GitHub Pages switching the source to the master branch of your repository.
To use development capabilities, you'll need Node.js, npm especially.
Install it, clone the repository and install npm dependencies:
git clone https://github.com/loginov-rocks/Web-Bluetooth-Terminal.git
cd Web-Bluetooth-Terminal
npm installAlternatively, you can delegate repository cloning to the package itself. Just install it globally:
npm install -g web-bluetooth-terminalHaving this package installed globally, you can use the following command to clone the repository into your current directory:
web-bluetooth-terminalOr you can specify directory name to clone into as an argument:
web-bluetooth-terminal MyProjectThis command checks out the same version as you have installed globally. So if a new version is released, you can update package with the following command:
npm update -g web-bluetooth-terminalAfter installing npm dependencies, you can use some simple scripts that can be helpful:
npm run buildcopies used vendors files and generatescss/style.css;npm run js:vendorcopies used vendors JavaScript files into thejsdirectory;npm run lintlints JavaScript files;npm run stylesgeneratescss/style.cssfrom SCSS sources placed in thescssdirectory;npm run styles:vendorcopies used vendors stylesheets into thecssdirectory;npm run watch:styleswatches for changes made to the files placed in thescssdirectory and runsnpm run stylescommand.
Also, you can install bluetooth-terminal package or
directly download the file
containing BluetoothTerminal class written in ES6 and use it as you want. Here is a simple code snippet that can be
helpful for a quick start:
// Obtain configured instance.
let terminal = new BluetoothTerminal();
// Override `receive` method to handle incoming data as you want.
terminal.receive = function(data) {
alert(data);
};
// Request the device for connection and get its name after successful connection.
terminal.connect().then(() => {
alert(terminal.getDeviceName() + ' is connected!');
});
// Send something to the connected device.
terminal.send('Simon says: Hello, world!');
// Disconnect from the connected device.
terminal.disconnect();Please use the dev branch and feel free to contribute!
- Web Bluetooth Specification
- Web Bluetooth Samples
- Interact with Bluetooth devices on the Web
- Progressive Web Apps
- Service Worker Toolbox
- https://gist.github.com/loginov-rocks/8aeb19f207b1da53eaa553faa7aa8a51
- https://gist.github.com/loginov-rocks/c0709f22540c01cf532ec0d311f059e2
- https://gist.github.com/loginov-rocks/0e4ff696195863e99853b126aca8ecb1
- https://gist.github.com/loginov-rocks/ad98c6a48394d48c3252d7694ffb5e57
- https://gist.github.com/loginov-rocks/1156e4581ec9f68a20cc6acb1cd6e52a
- https://gist.github.com/loginov-rocks/26d9714acbfbcb723c79bb8e23128e3c
- https://gist.github.com/loginov-rocks/f918a2b11b98d20808a12a8c923e74bc
- https://gist.github.com/loginov-rocks/d23a840d2c38b88ed3f55f2be62bf7ba
- https://gist.github.com/loginov-rocks/4cf8d0d720dafcf52781748d5c975452
- https://gist.github.com/loginov-rocks/fa0478f085410d1f59ede2f653af0e5c
- https://gist.github.com/loginov-rocks/44c7a144a1548ab08426bc675854d183
- https://gist.github.com/loginov-rocks/e03b1dd9e038eaf4eb65413d97a34678
- https://gist.github.com/loginov-rocks/b39e4e5c6d0c95b404172ad04baf8b28
- https://gist.github.com/loginov-rocks/140ee65772f87ab775cb94cae850eb3a
- https://gist.github.com/loginov-rocks/b060cecbe50f09f40e2c29f6e3b7dc67
- https://gist.github.com/loginov-rocks/c88f7eed3bfaa8685b594a2e19813a43
- https://gist.github.com/loginov-rocks/58a1b7428f9a3bbc71a49ef36bea6e34
- https://gist.github.com/loginov-rocks/49e208008b95da9c8de985c15f383dd8
- https://gist.github.com/loginov-rocks/8451dcae975e746e3283c7190a75441e
- https://gist.github.com/loginov-rocks/f0bd2c16640c9493e19df8262afeb995