QtAV is a multimedia playback library based on Qt and FFmpeg. It can help you to write a player with less effort than ever before.
QtAV has been added to FFmpeg projects page http://ffmpeg.org/projects.html
QtAV is free software licensed under the term of LGPL v2.1. The player example is licensed under GPL v3. If you use QtAV or its constituent libraries, you must adhere to the terms of the license in question.
QtAV can meet your most demands
- Hardware decoding suppprt: DXVA2, VAAPI, VDA/VideoToolbox, CedarX, CUDA(the 1st player support CUDA on linux?)
- OpenGL and ES2 support for almost all formats including Hi10P videos (The 1st player/library support 10bit in ES2? VLC, XBMC, mplayer does not support now)
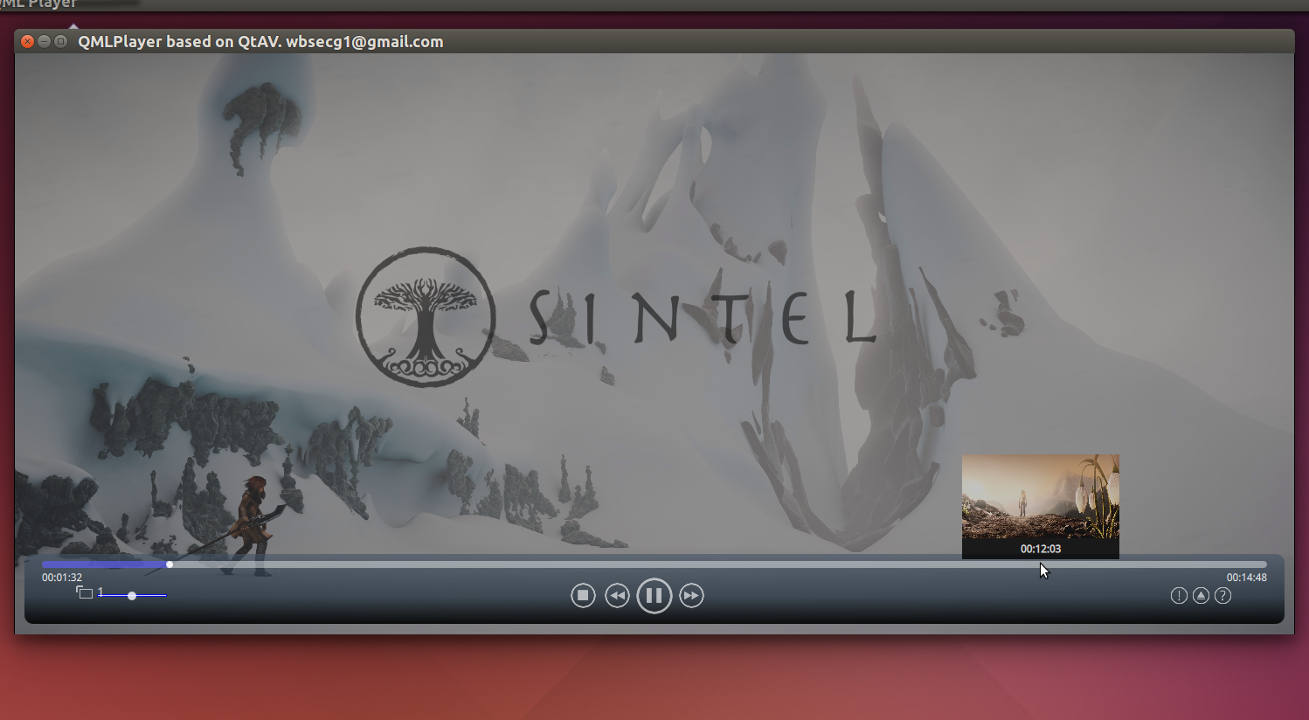
- Real time preview
- Video capture in rgb and yuv format
- OSD and custom filters
- Filters in libavfilter, for example stero3d, blur
- Subtitle track select. Dynamic change FFmpeg and libass engine
- Play frame by frame
- Playback speed control
- Variant streams: locale file, http, rtsp etc. and your custom streams
- Audio channel, tracks and external audio tracks
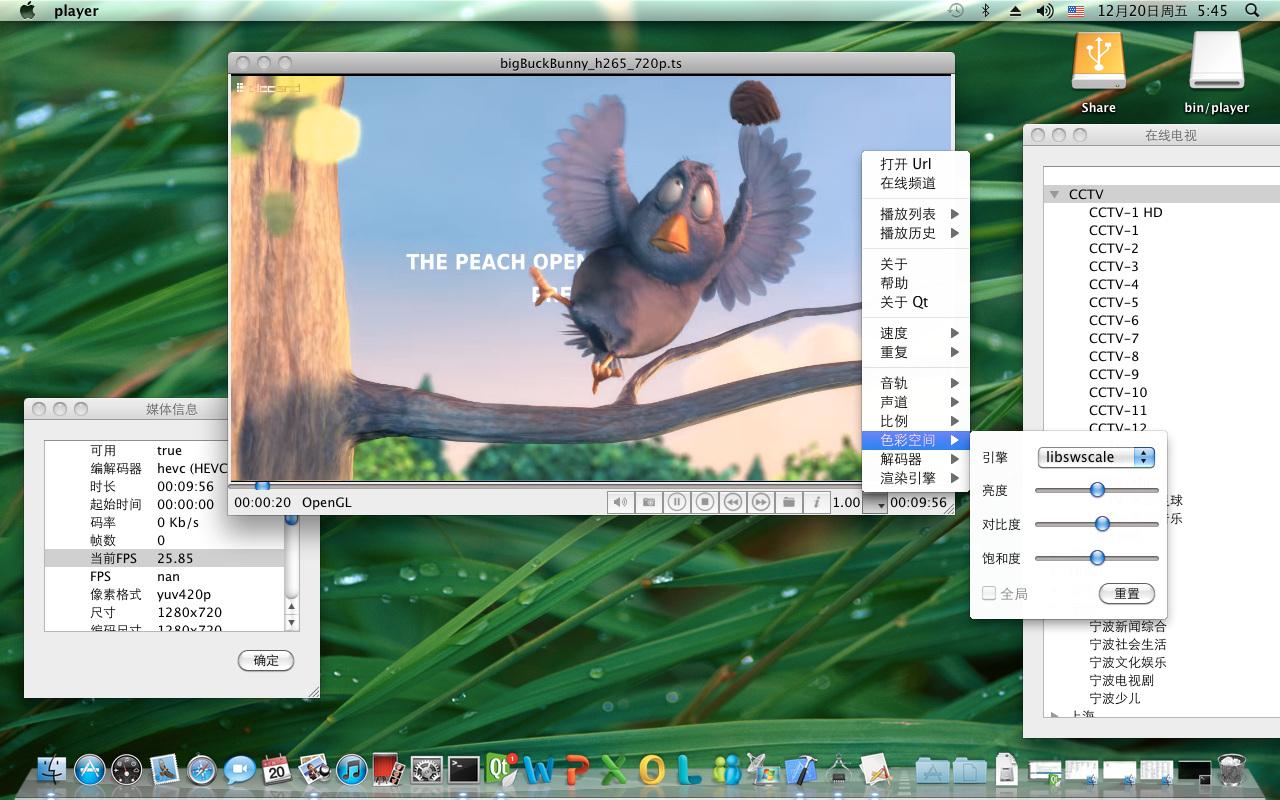
- Dynamically change render engine when playing.
- Dynamically change video decoder
- Multiple video outputs for 1 player
- Video eq(software and OpenGL): brightness, contrast, saturation, hue
- QML support. Most playback APIs are compatible with QtMultimedia module
- Compatibility: QtAV can be built with both Qt4 and Qt5, FFmpeg(>=1.0) and Libav (>=9.0). Latest FFmpeg release is recommended.
Some components in QtAV are designed to be extensible. For example, you can write your decoder, audio output for particular platform. Here is a very good example to add cedar hardware accelerated decoder for A13-OLinuXino
The required development files to build QtAV can be found in sourceforge page: depends
See the wiki Build QtAV and QtAV Build Configurations
Write a media player using QtAV is quite easy.
GLWidgetRenderer2 renderer;
renderer.show();
AVPlayer player;
player.setRenderer(&renderer);
player.play("test.avi");
For more detail to using QtAV, see the wiki Use QtAV In Your Project or examples.
QtAV can also be used in Qml
import QtQuick 2.0
import QtAV 1.6
Item {
Video {
id: video
source: "test.mp4"
}
MouseArea {
anchors.fill: parent
onClicked: video.play()
}
}
- Fork QtAV project on github and make a branch. Commit in that branch, and push, then create a pull request to be reviewed and merged.
- Create an issue if you have any problem when using QtAV or you find a bug, etc.
- What you can do: translation, write document, wiki, find or fix bugs, give your idea for this project etc.
- Wang Bin(Lucas Wang): creator, maintainer
- Gianluigi Tiesi(sherpya): avdevice input support
- Stefan Ladage: QIODevice support. Wiki about build QtAV for iOS. Let OpenAL work on OSX and iOS
- Miroslav Bendik: Cedarv support. Better qmlvideofx appearance
- theoribeiro: initial QML support
- Vito Covito: interrupt callback
- Alexander, Marius Wachtler, Petar Koretić, Sandro Cavazzoni(skaman), Dimitri E. Prado, karlox ...
Run player -h
- Double click: fullscreen switch
- Ctrl+O: open a file
- Space: pause/continue
- F: fullscreen on/off
- T: stays on top on/off
- N/B: show the next/previous frame. Continue the playing by pressing "Space"
- O: OSD
- P: replay
- Q/ESC: quit
- S: stop
- A: switch aspect ratio
- R: rotate 90
- M: mute on/off
- Up / Down: volume + / -
- Ctrl+Up/Down: speed + / -
- -> / <-: seek forward / backward
- Crtl+Wheel: zoom in/out
- Drag and drop a media file to player
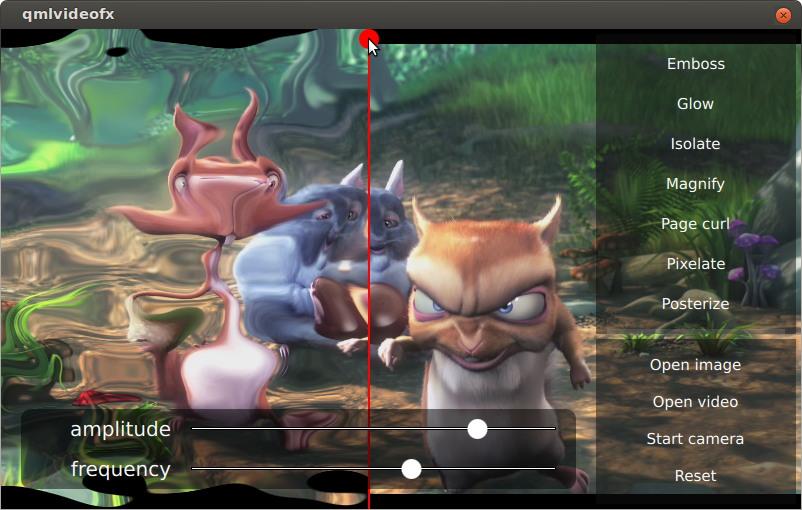
Use QtAV in QML with OpenGL shaders(example is from qtmultimedia. But qtmultimedia is replaced by QtAV)
Copyright © Wang Bin [email protected]
2013-01-21