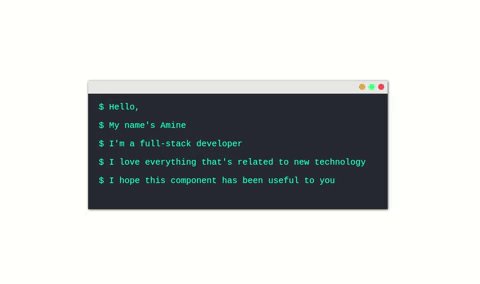
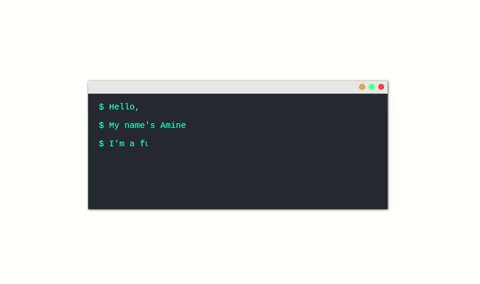
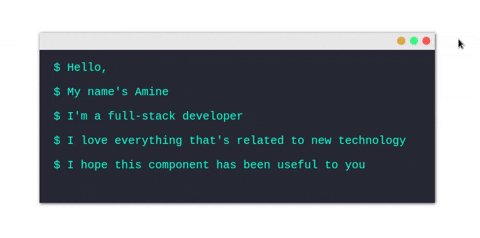
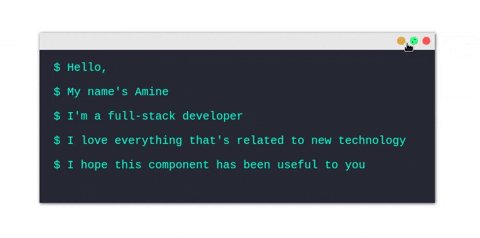
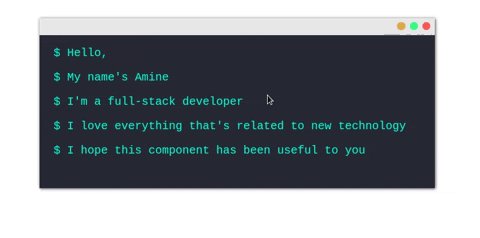
add a simple terminal view with possibility to have typing animation
npm install --save react-terminal-viewimport React, { Component } from "react";
import Terminal from "react-terminal-view";
export default class App extends Component {
render() {
let lines = [
"Hello,",
"My name's Amine",
"I'm a full-stack developer",
"I love everything that's related to new technology",
"I hope this component has been useful to you"
];
return (
<div>
<Terminal lines={lines} />
</div>
);
}
}| Propertie | Description |
|---|---|
| height | The height of the terminal view |
| width | The width of the terminal view |
| background | The background of the terminal's body |
| textColor | The text color of the terminal's body |
| textSize | The size of the text |
| enableTypingAnimation | Enable/disable typing animation of the text |
You can check out the full license here
This project is licensed under the terms of the MIT license.