Angular directive slider control.
No JQUERY dependency needed anymore
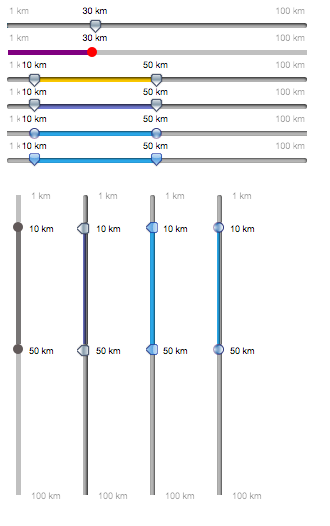
Skins available
Original implementation provides very nice features but too much for my needs, this one just simplified.
Source files were divided in several files, and not angular integrated.
http://darul75.github.io/angular-awesome-slider/
http://jsfiddle.net/darul75/g9e9n8xc/
You should already have script required for Angular.
<script type="text/javascript" src="angular.min.js"></script>to the list above, you should add:
<link rel="stylesheet" type="text/css" href="angular-awesome-slider.min.css"><script type="text/javascript" src="angular-awesome-slider.min.js"></script>in case you want to use your own template, omit the last line and instead add some template code to your project:
<script type="text/ng-template" id="aw-select.tmpl.html">
....
</script>Then, inject angularAwesomeSlider in your application module:
angular.module('myApp', ['angularAwesomeSlider']);and then just add an input with slider directive name attribute, value and options scope variable attribute.
<input ng-model="value" type="text" id="mySlider1" slider options="options" />'value' your slider scope end value, as string. 'options' slider scope options value as json. 'ng-disabled' angular common attribute.
$scope.value = "10";
// $scope.value = "10;15"; FOR DOUBLE VIEWOptions for your slider in json format {from:.....}
from: start valueto: end valuestep: step valuedimension: string, example " $"scale: array for scaleround: how many numbers allowed after commasmooth: true/false; false snaps the button to valuevertical: true/false; vertical slider, default falseskin: empty or 'blue' 'plastic' 'round'css: hash object, do not mix with 'skin' !className: custom class added to root slider DOMrealtime: triggers changes and model update on every movesthreshold: minimum distance allowed between 2 pointers, default both pointers overlaplimits: true/false; toggles bounds labels visibilitymodelLabels: custom model for pointers labels based on pointer valuewatchOptions: default is 'true', watch this options changes by equals- heterogeneity: array [percentage of point on slider]/[value in that point]
css: {
background: {"background-color": "silver"},
before: {"background-color": "purple"},// zone before default value
default: {"background-color": "white"}, // default value: 1px
after: {"background-color": "green"}, // zone after default value
pointer: {"background-color": "red"} // circle pointer
range: {"background-color": "red"} // use it if double value
}
callback: function triggering current value, can be useful
// example
callback: function(value, released) {
// useful when combined with 'realtime' option
// released it triggered when mouse up
console.log(value + " " + released);
}modelLabels: model for pointers labels by object or function
// overrides default value label displayed combined with 'dimension' by an arbitrary label model
modelLabels: {1: 'top', 2: 'middle', 3: 'bottom'};
// or dynamicaly based
modelLabels: function(value) {
return 'my value is' + value; // momentjs external library call...
}Using npm:
npm install angular-awesome-slider
Using bower:
bower install angular-awesome-slider
- 2.3.8: bind to touch AND non touch events
- 2.3.7: heterogeneity option
- 2.3.6: watch options, fix threshold and click handler + date display testing.
- 2.3.5: do not remember
- 2.3.4: fix css regressions + modelLabels with function
- 2.3.3: details for modelLabels options + merge showLabels option
- 2.3.2: fix css pointer position + hover sking pointers background positions
- 2.3.1: fix from and to in floating values
- 2.3.0: new module name, no more ng-sorry-prefix, classname option, sass/scss support, scale object option
- 2.2.6: refactoring classnames
- 2.2.5: skin availables + less all css
- 2.2.4: fix when 2 pointers overlap on limits
- 2.2.3: mouse up event indicator in callback
- 2.2.2: default indicator display + visibility and move events
- 2.2.1: fix disable+default position css+decimal value on init value
- 2.2.0: handle from greater than to + gap pointer threshold option
- 2.1.9: fix labels positions while gluing, gap was too big + options changed watch by value
- 2.1.8: fix labels positions while gluing + realtime model changes option + ngDisable option fix
- 2.1.7: fix pointer position on click for double value
- 2.1.6: starting mocha tests
- 2.1.5: directive refactoring
- 2.1.4: fix overlap on labels
- 2.1.3: bug fixes, refactoring, inline options param
- 2.1.2: bug fixes, changes in z-index via CSS and not js
- 2.1.1: override css, colors...
- 2.1.0: bug fixes
- 2.0.0: no JQuery
You can run the tests by running
npm install
or
npm test
assuming you already have grunt installed, otherwise you also need to do:
npm install -g grunt-cli
To help me on reproducing any issues, please feel free to modify/fork this fiddle: http://jsfiddle.net/darul75/b09m7183/
Who use it ? feel free add issue or edit readme with PR, to see how you use it and give some ideas, thx
The MIT License (MIT)
Copyright (c) 2013 Julien Valéry
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.