We use vue3-google-oauth2 Vue package to get the Google sign-in functionality working. This document covers step by step details on how to get the sign-in functionality running.
- Log into the Google Developer Console
- Click the Select a Project dropdown and select New Project
- Enter the name of the project Plio
- Once the project is created (takes a few seconds), use the project selector again and select Plio
- Now you have to add available APIs. Select API & Services* in the left menu and click on Library.
- Open and Enable Google+ API
- The API Dashboard opens, click Credentials on the left Nav and switch to the OAuth Consent Screen tab — select External and provide an application name and an optional logo.
- Go to the Credentials tab, click on the Create Credentials popup and select OAuth client ID — Google also offers a wizard to help you make this decision if you'd like to use Google Auth in a different context
- On the next screen select Web application as Application type and give it a name Plio
- Add
http://localhost:8080into the Authorized JavaScript origins and click the Create button. To set up for staging and production environments, add the corresponding base urls to the authorized origin fields. - Finally you will get a popup containing your Client ID and Client Secret. Copy these values.
- Update your
.envfile and enter the Client ID copied in step above:VUE_APP_GOOGLE_CLIENT_ID='your_client_id'
Note: If you're using the Plio backend, make sure you follow the steps mentioned in the Backend API setup guide.
After your Backend API is correctly configured, retrieve the client id and client secret. Please note that you will now have two pairs of client id and secret:
- From Google Developer Console
- From Plio Backend API
Update your .env file with the Plio backend client id and secret
VUE_APP_BACKEND_API_CLIENT_ID='plio_backend_client_id'
VUE_APP_BACKEND_API_CLIENT_SECRET='plio_backend_client_secret'Restart the frontend server and navigate to the login page. Now you should see the Google Sign-in functionality should be working as expected.
You can check the brower console to check errors which occur during initialization. The most of errors are due to inproper setting of Google OAuth2 credentials setting in Google Developer Console. After changing the settings, you have to do hard refresh to clear your caches.
- Google API Client Libraries : Methods and Classes
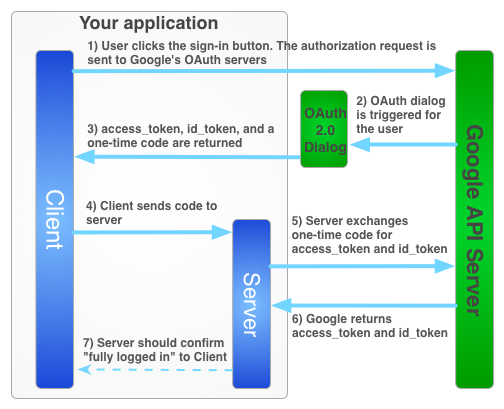
- If you are curious of how the entire Google sign-in flow works, please refer to the diagram below